Formulario de Contacto con Dreamweaver
Creación de Formularios con Dreamweaver
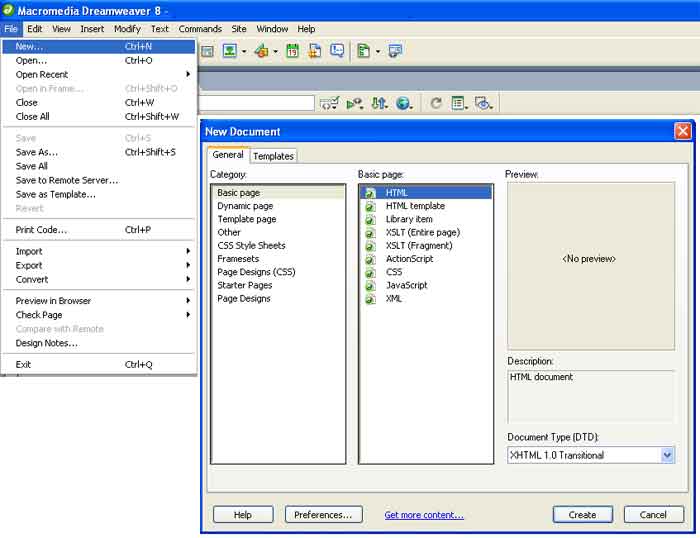
En este sencillo tutorial, veremos uno de los temas mas consultados en nuestro Foro Creativo. Esta primer entrega abarca la creación de un formulario en Dreamweaver, que generara el HTML necesario.Comenzaremos de cero, creando un Archivo, Nuevo (File, New), este archivo sera simplemente HTML, en este punto no es necesario ningún otro tipo de archivo tipo PHP o ASP.

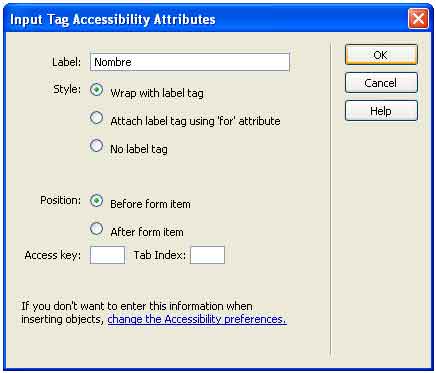
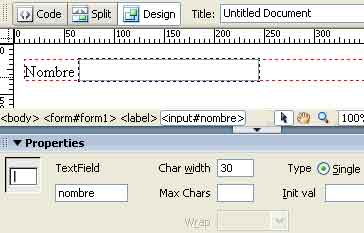
- Nombre
- Empresa
- Mensaje




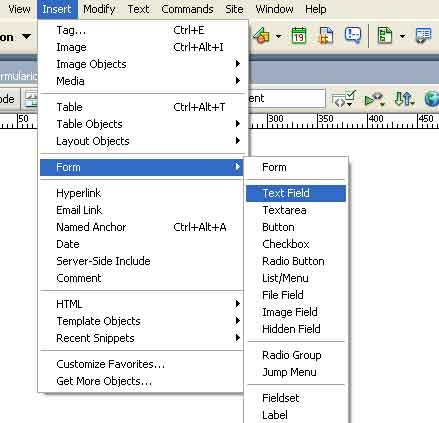
Para el mensaje, vamos a agregar un Área de Texto (Text Área), con Insertar, Formulario, Área de Texto (Insert, Form, Text Área)
Recordemos presionar enter al final de cada campo para que se dispongan uno bajo el otro
Por ultimo debemos, agregar el botón de Enviar, con Insertar, Formulario, Botón (Insert, Form, Button)
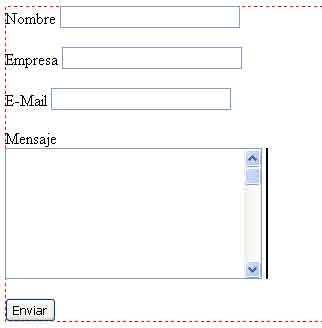
El formulario debe lucir como indica la imagen

Este formulario permitirá ingresar los datos, y al presionar enviar va a un archivo PHP o ASP, que toma los datos de cada campo y los envía por E-Mail, esta parte la veremos en la próxima entrega.
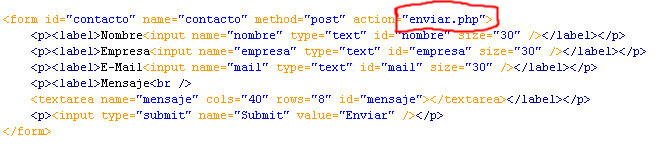
Si miramos el código HTML, hasta este momento, se vera como indica la imagen:
Envio de Formulario de Contacto con PHP
Creación de Código PHP para enviar E-Mail de Contacto
Este tutorial es un complemento, que servira para enviar un formulario creado en Macromedia Flash, así como uno en HTML, creado con Dreamweaver u otro editor.En el caso de un Formulario en Flash, tomamos como referencia el creado por JMX, en nuestro otro sitio www.solophotoshop.com. Este es el resultado de ese tutorial:
La explicación de como crear ese formulario de contacto en Flash, puedes verla acá:
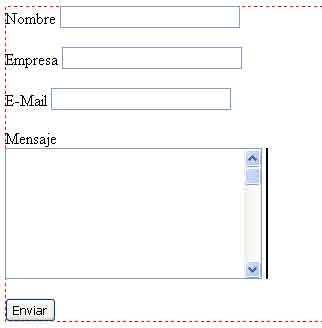
Pero este código PHP, también servira para un Formulario de Contacto, creado en HTML convencional, en ese caso tomaremos como referencia el que creamos en nuestro anterior tutorial:

Cuya explicación para crearlo puedes verla acá:
Cualquiera de los dos formularios en Flash o Dreamweaver, llaman a un archivo send.php, este archivo es el que se encarga de tomar los datos y los envía por E-Mail.
El código PHP, necesario para esto, se compone básicamente de las siguientes partes:
- Obtener la información del formulario
- Preparar el texto del mensaje
- Definir la cabecera del e-mail
- Enviar el e-mail
Tal como se comenta al crear el Formulario Flash o HTML, cada campo tiene un nombre que lo identifica. Los campos son: nombre,empresa, mail, mensaje
El código completo de este archivo send.php es el siguiente:
< ?php$nombre = $_POST['nombre'];
$mail = $_POST['mail'];
$empresa = $_POST['empresa'];
$header = 'From: ' . $mail . " \r\n";
$header .= "X-Mailer: PHP/" . phpversion() . " \r\n";
$header .= "Mime-Version: 1.0 \r\n";
$header .= "Content-Type: text/plain";
$mensaje = "Este mensaje fue enviado por " . $nombre . ", de la empresa " . $empresa . " \r\n";
$mensaje .= "Su e-mail es: " . $mail . " \r\n";
$mensaje .= "Mensaje: " . $_POST['mensaje'] . " \r\n";
$mensaje .= "Enviado el " . date('d/m/Y', time());
$para = 'info@tusitio.com';
$asunto = 'Contacto desde Taller Webmaster';
mail($para, $asunto, utf8_decode($mensaje), $header);
echo '&estatus=ok&';
?>
Como dijimos, por medio de $_POST, obtenemos los datos enviados desde el formulario, estos datos se guardan en variables, que son posiciones de memoria que mantendrán la información mientras la procesamos. Es así entonces que tomamos el campo $_POST['nombre'] en la variable $nombre, y lo mismo con $mail y $empresa con los respectivos campos $_POST['mail'] y $_POST['empresa'].$mail = $_POST['mail'];
$empresa = $_POST['empresa'];
$header = 'From: ' . $mail . " \r\n";
$header .= "X-Mailer: PHP/" . phpversion() . " \r\n";
$header .= "Mime-Version: 1.0 \r\n";
$header .= "Content-Type: text/plain";
$mensaje = "Este mensaje fue enviado por " . $nombre . ", de la empresa " . $empresa . " \r\n";
$mensaje .= "Su e-mail es: " . $mail . " \r\n";
$mensaje .= "Mensaje: " . $_POST['mensaje'] . " \r\n";
$mensaje .= "Enviado el " . date('d/m/Y', time());
$para = 'info@tusitio.com';
$asunto = 'Contacto desde Taller Webmaster';
mail($para, $asunto, utf8_decode($mensaje), $header);
echo '&estatus=ok&';
?>
Todo e-mail, es conveniente que tenga una cabecera con los datos mínimos para identificar, quien lo envía, el programa que lo genero, el formato de los datos del e-mail, etc. Esto es lo que generamos en las siguientes 4 líneas de nuestro código, o sea la Cabecera del e-mail., que la guardamos en la variable $header.
La primer línea arma el remitente, para esto se escribirá From: emailremitente@servidor.com que obviamente no es ese que menciono, esto es solo un ejemplo y si prestamos atención lo que dice el código es: From: $mail, esto significa que $mail, como es unavariable tomara ahí el e-mail. ingresado en nuestro formulario.
La sigueinte línea X-Mailer, indica el programa usado para envía este e-mail., siempre usen lo mismo tal como esta ahí, cuando usen lenguaje PHP. Las líneas 3 y 4 indican el formato del e-mail., esas también usenlas iguales copien eso directamente.
Deben notar que al final de cada línea hay un " \r\n", esto indica un Salto de Línea, es simplemente para que lo que viene luego de ese código siga en el renglón de abajo.
Bien, la parte mas importante de este ejemplo es la del mensaje mismo, y es lo que sigue y se forma en la variable $mensaje, ahí se escribe un texto que suma el contenido de $nombre y $empresa, para armar una frase coherente tipo así: "Este mensaje fue enviado por José Pérez, de la empresa Empresa S.A." y salta a la siguiente línea y abajo escribe: "Su e-mail es: joseperez@susitio.com", salta un renglón y abajo escribe: "Mensaje: todo el texto que ingresamos del mensaje", completando eso, abajo del renglón, con la fecha de envio.
Las siguientes líneas son el destinatario, que se almacena en la variable $para y el asunto que se guarda en la variable $asunto. Estos dos renglones ustedes pueden personalizarlos a gusto según el caso.
Por ultimo se ejecuta la orden PHP, que permite el envio del mensaje, esta orden se llama mail y se le debe indicar de esta forma y en este orden:
mail(destinatario, asunto, mensaje, cabecera)
Que como vemos y como tuvimos la precaución de guardar todo en variables, sera muy sencillo hacer la línea tal como esta ahí, de la siguiente manera:
mail($para, $asunto, utf8_decode($mensaje), $header);
Por ultimo lo que se escribe es un echo "&estatus=ok&", que en el formulario flash se utiliza para saber si el envio fue correcto.
En nuestro ejemplo de Formulario HTML, podemos sustituir eso con un mensaje de éxito tipo: echo "Mensaje enviado correctamente", en lugar de echo "&estatus=ok&"
 Los formularios se utilizan para recoger datos de los usuarios. Nos pueden servir para realizar un pedido en una tienda virtual, crear una encuesta, conocer las opiniones de los usuarios, recibir preguntas, etc.
Los formularios se utilizan para recoger datos de los usuarios. Nos pueden servir para realizar un pedido en una tienda virtual, crear una encuesta, conocer las opiniones de los usuarios, recibir preguntas, etc.








